
はてなブログでアイコン(絵文字)を使いたい場合がありますよね。
よく使われている方法を2通り紹介します。
- はてなブログがデフォルトで読み込んでいるアイコンを使用する方法
- Font Awesomeを利用する方法
なお、細かいことを言うと、はてなブログのデフォルト読み込みのアイコン(絵文字)を利用したほうが
ページ読み込み速度は若干早いと思いますが、
Font Awesomeの方がアイコンの数が圧倒的に多いので、私はFont Awesomeしか利用していません。
はてなブログがデフォルトで読み込んでいるアイコンを使用する方法
はてなブログはデフォルトでいくつかアイコンを読み込んでいるので、すぐに利用できます。
もちろん、はてな記法、Markdown、htmlのいずれでも利用できます。
File: hatena-icon.html
----------------------
<!-- はてなのアイコン -->
<i class="blogicon-hatenablog"></i>
<!-- 人物のアイコン -->
<i class="blogicon-account"></i>
<!-- ツイッターのアイコン -->
<i class="blogicon-twitter"></i>
詳しい使用方法については以下のサイトがとても詳しくてわかりやすかったので参照してみてください。
参考ページ:
はてなブログで使えるアイコンフォント(Webフォント)116種類
Font Awesomeを利用する方法
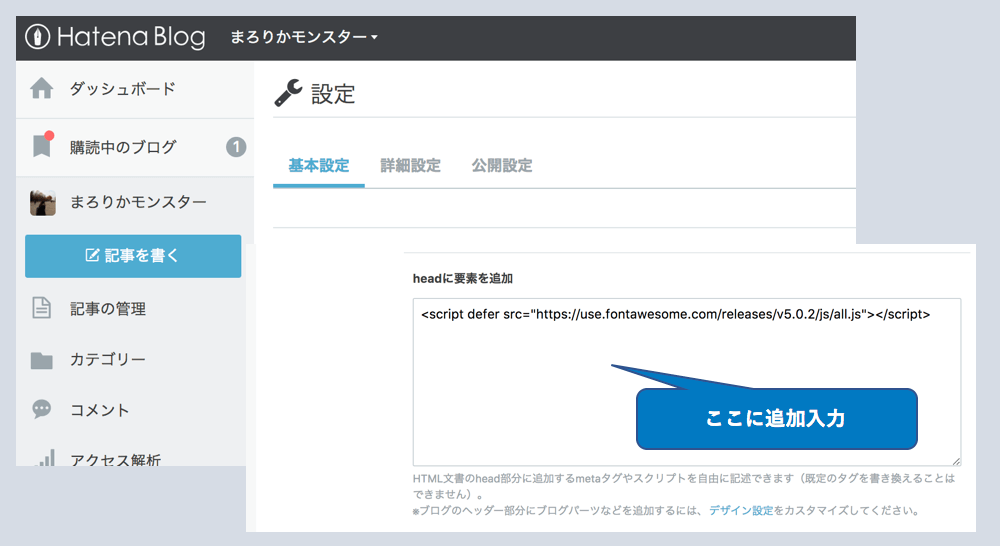
はてなブログでのFont Awesomeを利用するには、詳細設定の「headに要素を追加」欄にコードを追加をする必要があります。
なお、今回紹介するのは現時点(2019年4月)最新版のFont Awesome 5の設定方法です。無料でたくさんのアイコンが使用できます。
最新版はアイコンがとても探しやすくなっているのでオススメです。私も最新版を導入しています。
はてなブログへの設定は以下をコピーして詳細設定の「headに要素を追加」欄に貼り付けるだけなのでとても簡単です。
File: font-awesome-5.html
-------------------------
<script defer src="https://use.fontawesome.com/releases/v5.0.9/js/all.js"></script>

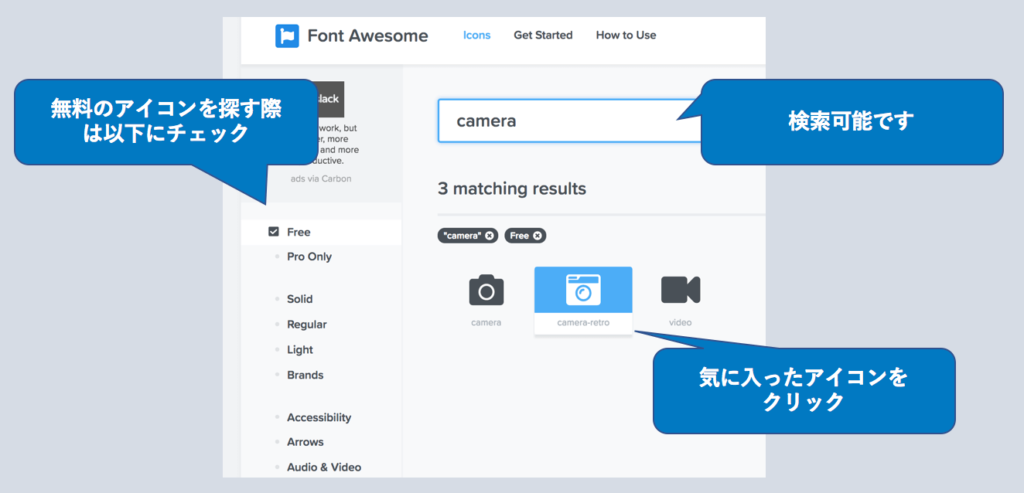
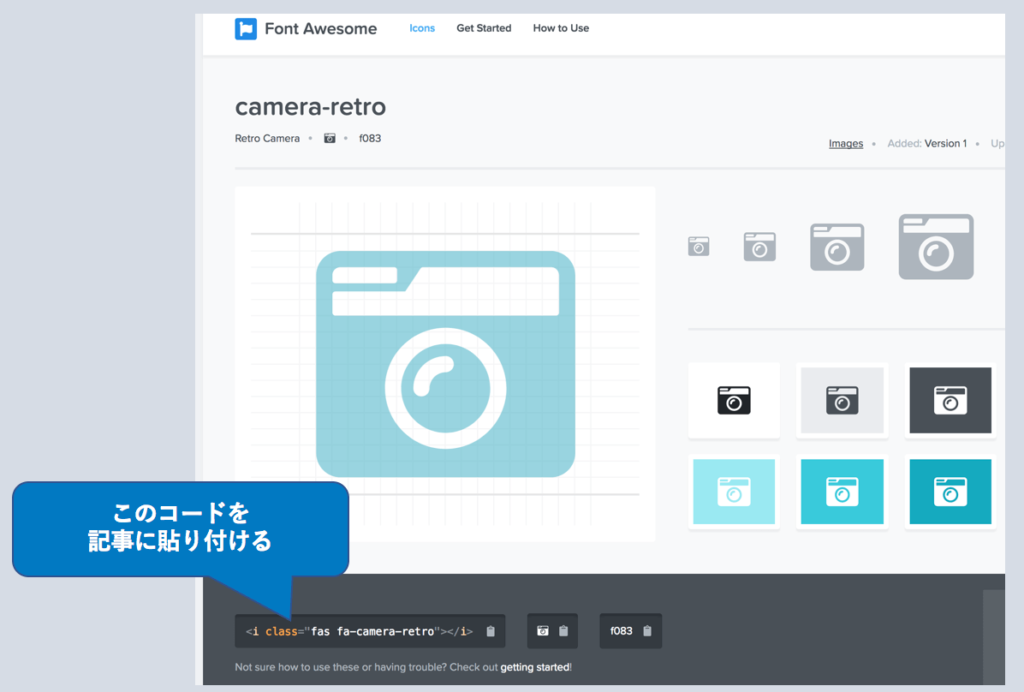
使い方ですが、以下のサイトから気に入ったアイコンのコードをコピーして貼り付けるだけです。
Font Awesome公式サイト:https://fontawesome.com/icons


アイコンの拡大・縮小もhtmlのclassに設定を加えるだけで簡単にできます。
File: font-awesome-5-example.html
---------------------------------
<!-- 75%に縮小(fa-xsをつける) -->
<i class="fas fa-camera-retro fa-xs"></i>
<!-- 87.5%に縮小(fa-smをつける) -->
<i class="fas fa-camera-retro fa-sm"></i>
<!-- 通常版 -->
<i class="fas fa-camera-retro"></i>
<!-- 133%に拡大(fa-lgをつける) -->
<i class="fas fa-camera-retro fa-lg"></i>
<!-- 2倍に拡大(fa-2xをつける) -->
<i class="fas fa-camera-retro fa-2x"></i>
<!-- 5倍に拡大(fa-5xをつける) -->
<i class="fas fa-camera-retro fa-5x"></i>
<!-- 10倍まで拡大可能 -->
以上で、はてなブログのデザインや記事にアイコン(絵文字)を使う2通りの方法でした。
アイコンをうまく活用して素敵なブログにしたいですね。

