
たくさんのWebサイトで採用されている固定ヘッダーや固定フッターをBootstrap 4を用いて簡単に実現する方法を紹介します。
固定ヘッダーと固定フッターを設定するにはHTMLやCSS、場合によってはJavaScriptの知識が必要になるので、想像以上に設定が難しいものですが、
Bootstrap 4を利用すればHTMLタグにclassを追加するだけ固定ヘッダーと固定フッターを簡単に設定できます。
Bootstrap 4の利用を前提としているので、まだ準備ができていない人は以下のページを参考にしてください。
https://www.marorika.com/entry/setting-bootstrap
固定ヘッダー、固定フッターとは
固定ヘッダーとは
固定ヘッダーとは、Webページの上部に固定されているヘッダーのことを言います。
スクロールしても上部に固定され続け、隠れずに残った状態となります。
スティッキーヘッダー(Sticky Header)やスティッキートップ(Sticky Top)とも呼ばれます。
この固定ヘッダーは様々なサイトで採用されており、Webサイトのナビゲーションの役割として設置されるケースが多いです。
Webサイトの主要カテゴリや検索窓、ユーザーページへのリンクなどを設置します。
固定フッターとは
固定フッターとは、Webページの下部に固定されているフッターのことを言います。
スクロールする前から常に下部に表示されている状態となります。
スティッキーフッター(Sticky Footer)やスティッキーボトム(Sticky Bottom)とも呼ばれます。
固定フッターを利用しているWebサイトは固定ヘッダーと比べると少ないですが、
スマホ向けWebページではあえて固定フッターを採用しているサイトもたまに見かけます。
スマホでは画面の下部の方が指が届きやすくクリックしやすいですもんね。
デモサンプル
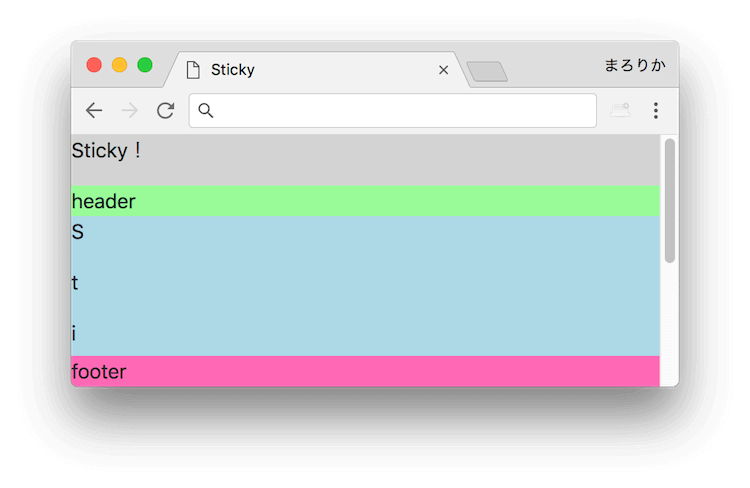
設定方法の前にまずはサンプル画像を以下に掲載しました。
ボディ部をグレー、ヘッダー部をグリーン、メイン部を水色、フッター部をピンクに色付けしています。
スクロールが上部の場合

初期表示の段階でフッターが下部に固定されているのが分かります。
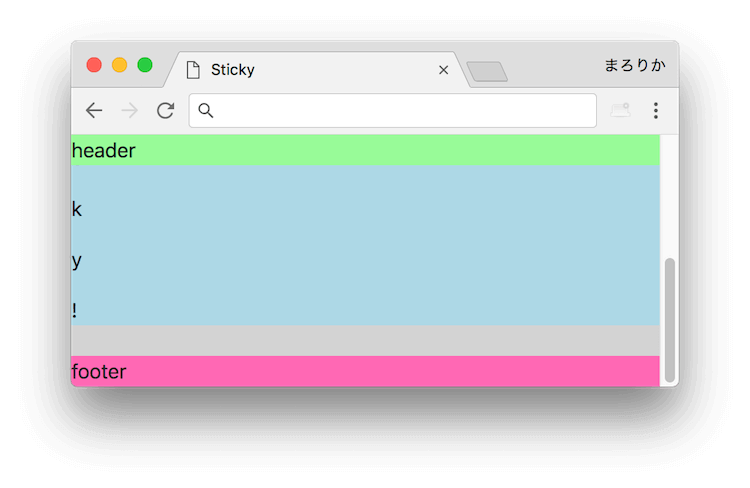
スクロールが下部の場合

スクロールを下部まで移動してもヘッダーが上部に固定されていることがわかります。
また初期表示にはヘッダーよりも上部に表示されていた「Sticky!」という文言は隠れています。
なお、下部にグレーのボディ部が見えているのは、フッター部の高さ分くらいメイン部をmarginで上げているためです。
サンプルのソースコード
上記のデモサンプルのソースコードは以下となります。
コピペしてhtmlファイルとして保存しブラウザで表示すれば、掲載した画像と同じ形になるはずです。
File: bootstrap-sticky.html
---------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!-- viewport meta -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<style>
body {background-color: lightgray;}
header {background-color: palegreen;}
main {background-color: lightblue;}
footer {background-color: hotpink;}
</style>
<title>Sticky</title>
</head>
<body>
<p>
Sticky!
</p>
<header class="sticky-top">
<div>
header
</div>
</header>
<main class="mb-5">
<p>
S
</p>
<p>
t
</p>
<p>
i
</p>
<p>
c
</p>
<p>
k
</p>
<p>
y
</p>
<p>
!
</p>
</main>
<footer class="fixed-bottom">
footer
</footer>
<!-- jQuery、Popper.js、Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Bootstrap 4で固定ヘッダー、固定フッターを設定する方法
固定ヘッダーを実現する方法
Bootstrap 4で固定ヘッダーを実現する方法はとても簡単で、ヘッダー要素に対しclassを一つ指定して上げるだけです。
class="sticky-top"を追加してあげるだけです。
デモサンプルのようにヘッダーよりも上部に要素を追加すれば、初期表示時には表示されるけど下にスクロールしたら隠れるようにすることもできます。
もちろん、固定ヘッダーとして指定した要素はページ上部に固定された状態となります。
デモサンプルではヘッダーよりも上に「Sticky!」と文字を設定しましたが、文字ではなく画像を設定するのもいいと思います。
固定フッターを実現する方法
Bootstrap 4で固定フッターを実現する方法もとても簡単で、フッター要素に対しclassを一つ指定して上げるだけです。
class="fixed-bottom"を追加してあげるだけです。
なお、そのままだと固定フッターの背部にフッター意外の要素が隠れてしまうので、隠れてしまう部分についてはmargin-bottomで底上げしてあげる必要があります。
なおサンプルでは、メイン要素にBootstrap 4のclassであるclass="mb-5"を指定することでmargin-bottomを設定しています。
サンプルでは適当な高さ分だけ底上げしていますが、正しく設定する場合はフッター部の高さ分だけ底上げしてあげれば良いです。
おわりに
Bootstrap 4で固定ヘッダーと固定フッターを簡単に設定する方法について紹介しました。
CSSやJavaScriptでゴリゴリ設定するよりも簡単に設定ができるのでとてもおすすめです。
なお、Bootstrapの公式サイトに今回紹介したclassの説明があるので、気になる方は(英語ですが)見てみてください。
