
特定の記事を検索結果に表示させない方法は、記事のmetaタグにnoindexを設定すればできます。
今回はそのnoindexの設定方法を、特にはてなブログ向けに紹介します。
noindexについて
noindexとは
noindexとは文字の通りでindexが無い状態のことです。
記事に対してnoidexを設定するとGoogleにindexされなくなります。
indexされない、すなわち検索結果に表示されなくなります。
検索結果に表示させないようにする必要があるのか疑問を持つ人もいるかと思いますが、
noindexを必要に応じて設定する理由は、良質なサイトにするためです。
Googleによるウェブマスター向け公式ブログ
では以下の様に記載されています。(抜粋)
- サイト内に同一または類似のトピックについて、キーワードがわずかに異なるだけの類似の記事や完全に重複する記事が存在しないか?
- 記事が短い、内容が薄い、または役立つ具体的な内容がない、といったものではないか?
また、以下のようにも述べられています。
低品質なコンテンツがサイトの一部にしか存在しない場合でも、サイト全体の掲載順位に影響を与えることがあるということにご注意ください。低品質なページを削除したり、内容の薄いページをまとめて役に立つコンテンツに改善したり、もしくは低品質なコンテンツを他のドメインに移動させたりすることが、最終的に良質なコンテンツの掲載順位を改善することにつながります。
これらのことから、Googleから良質なサイトと認識してもらうためには、低品質な記事はむやみに検索結果に載せない方が良いことがわかります。
noindexを適切に使えば、より良質なサイトにすることができるのです。
noidexを使うケース
noindexは以下のケースで設定すると良いです。
- ユーザーにとって価値を提供していない
- 記事自体は必要だが検索結果には表示させなくてよい
上記に該当する記事やページはどれなのか判断が難しいですが、
いろいろ調べてみると以下が対象になり得ます。
- 文章が短かく内容が薄い記事
- サイトマップやカテゴリーページ
- プライバシーポリシーや問い合わせページ
Googleはnoidexを設定すべき対象を明確にはしていないので、noindexを設定すべきか否かについての明確な答えは今のところありません。
例えば、プライバシーポリシーをnoindexにするか否かについても議論があって、
「必要だけど検索には載せなくて良いからnoindexを設定する派」と
「サイトのプライバシーポリシーを確認する際に検索される可能性があるのでnoindexを設定しない派」で別れています。
このように悩む部分はありますが、基本的に「ユーザーにとって価値がない」または「検索に載せるべきものでない」場合にnoindexの設定を検討します。
なお、noindexでもクローラによる巡回は行われるのでnoindexしたページからのリンクは認識されるようです。
クロールすらさせたくない場合はrobots.txtで制御しましょう。
はてなブログへnoindexを設定する
noindexの設定方法
記事やページをnoindexに設定する方法は簡単で
対象のページのhead要素に以下の1行を追加するだけです。
この1行を追加するだけなのですが、はてなブログでは個別のページ毎にhead要素の内容を編集できないため、
一手間必要となります。
はてなブログにnoidexを設定する方法
はてなブログで特定ページのhead要素を編集するには、JavaScriptを用いて動的に追加してあげれば良いです。
JavaScriptのコード自体は記事中に書くことが出来るので、個別のページ毎に設定が可能となります。
技術的なことに詳しくない人やJavaScriptに馴染みがない人にとっては難しいかもしれませんが、
やることは以下のコードをコピペして記事のどこかに貼り付けるだけです。
(クローラに速く認識してもらうために記事の一番上に貼り付けることをオススメします。)
File: hatena-noindex.html
-------------------------
<script type="text/javascript">
// 追加するmetaタグの作成
var newMeta = document.createElement("meta");
newMeta.setAttribute("name","robots");
newMeta.setAttribute("content","noindex");
// 作成したmetaタグをhead要素内末尾に追加
document.getElementsByTagName("head")[0].appendChild(newMeta);
</script>
掲載したJavaScriptは大きく2部に分かれています。
1部目は追加するmeta要素を作成し、2部目では作成したmeta要素をhead要素内の末尾に追加しています。
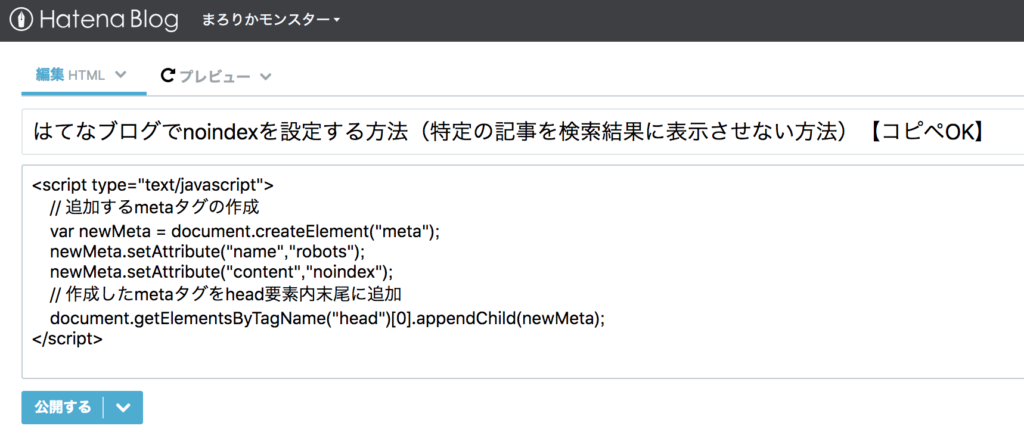
なお注意点ですが、はてなブログの「見たまま編集」モードでは利用できません。
紹介したコードはHTMLとして認識してもらう必要があるので、「はてな記法編集」、「Markdown編集」、「HTML編集」モードのいずれかである必要があります。
設定イメージは以下のようになります。

おわりに
はてなブログの個別のページにnoindexを設定する方法を紹介しました。
はてなブログではhead要素を個別に編集することができないので、JavaScriptを用いました。
コピペして記事に貼り付けるだけなので、はてなブログでnoindexの設定が必要な人は利用してくださいね。
