
Webサイトやブログでオリジナルのチャートやグラフを掲載したいと思ったことはありませんか?
そんな時は、チャートやグラフを作成するJavaScriptライブラリの『Chart.js』を利用できます。
この記事では、『Chart.js』を使うための設定方法を紹介します。
『Chart.js』とは
『Chart.js』とは、チャート/グラフを作成するためのJavaScriptライブラリです。
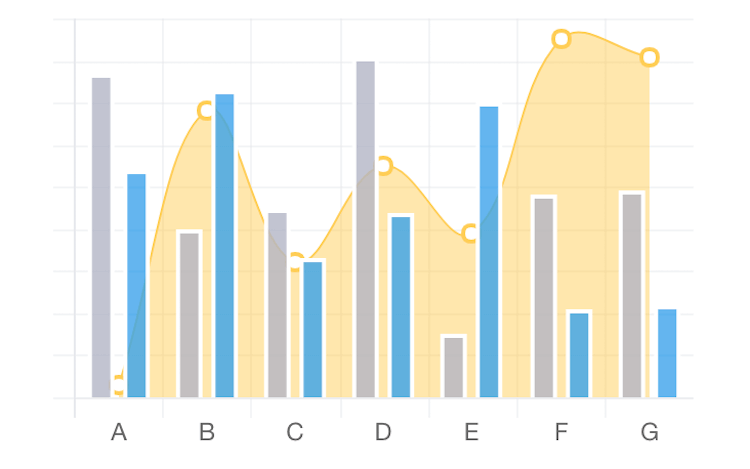
『Chart.js』では、基本的な8つの種類のグラフ/チャートを作成することができます。
- 線グラフ
- 棒グラフ
- レーダーチャート
- ドーナツチャート
- 円グラフ
- 鶏頭図(けいとうず)
- 散布図
- バブルチャート
オープンソースで商用利用も可能なので、手軽に利用することができます。
Chart.jsの公式サイト
Chart.jsのGithubページ
以下の記事でチャート/グラフ作成のJavaScriptライブラリを比較していますが、
『Chart.js』は一番オススメのJavaScriptライブラリです。
[marocard url=”https://www.marorika.com/entry/chart-js-library/”]
- シンプルで簡単に利用できる
- デフォルトでレスポンシブ対応
- デフォルトで簡単なアニメーション付き
- 他と比較してGithubのスター数が一番多い
チャート/グラフ作成JavaScriptライブラリ『Chart.js』の設定方法

Chart.jsを設定する方法は大きく2種類あります。
- ダウンロードして利用する方法
- CDNを利用する方法
どちらの方法が良いかですが、時々使う程度のライトユーザーであれば、断然「CDNを利用する方法」をおすすめします。
「ダウンロードして利用する方法」は、チャートやグラフをかなり使う人やカスタマイズしながら使いたいようなヘビーユーザー向けです。
この記事では多くの人の利用が想定される「CDNを利用する方法」をご紹介します。
なお「ダウンロードして利用する方法」は以下の公式マニュアルをご覧ください。
CDNを利用して『Chart.js』を使う方法
『Chart.js』を使う設定方法は、大きく以下の3部に分かれます。
- チャート描画先を設置
- Chart.jsの読み込み
- チャート描画情報を設定
描画先としては、HTML5のCanvasを用意します。(Canvasに作成されたチャート/グラフは右クリックでPNGやJPEG保存もできます。)
続いて、Chart.jsをCDNから読み込み、JavaScriptでチャートの描画情報を設定します。
CDNの読み込み先URLは以下のcdnjsからコピーするだけです。
cdnjでは拡張子の種類が4つありますが、全てのモジュールが含まれていてファイル容量の少ないbundle.min.jsを選びましょう。
全体のコードイメージを以下に掲載します。
File: setting-chart-js.html
---------------------------
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!-- その他内容(任意) -->
</head>
<body>
<!-- その他内容(任意) -->
<!-- ①チャート描画先を設置 -->
<canvas id="myChart" style="width: 100%; height: 300px;"></canvas>
<!-- その他内容(任意) -->
<!-- ②Chart.jsの読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js"></script>
<!-- ③チャート描画情報の作成 -->
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar', // チャートのタイプ
data: { // チャートの内容
labels: ["one", "two", "three", "four", "five", "six"],
datasets: [{
label: 'red',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderWidth: 1
}, {
label: 'blue',
data: [10, 14, 6, 8, 1, 4],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderWidth: 1
}]
},
options: { // チャートのその他オプション
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
<!-- その他内容(任意) -->
</body>
</html>
【サンプル】紹介したHTMLのチャート
上記で紹介したソースコードのbody要素内をHTML上に貼り付けるだけで、以下のグラフが作成されます。
『Chart.js』で作成されるチャートはとてもシンプルであることがわかると思います。
シンプルではありますが、デフォルトで表示アニメーションがついていたり、マウスオーバーするとツールチップが表示されたりします。
またレスポンシブにも対応しているので、画面サイズを変えても崩れることなくチャートが表示されます。
『Chart.js』の使い方
『Chart.js』の使い方は公式のマニュアルがあるのでそちらをご覧ください。
日本語ドキュメントもあるので、JavaScriptがある程度読めれば簡単に利用できると思います。
おわりに
HTML上にJavaScriptを利用して、チャート/グラフを作成できる『Chart.js』を紹介しました。
慣れると簡単に各チャートやグラフを作成できるようになりますし、
デフォルトでモダンな見た目になるので『Chart.js』はおすすめです。
Webサイトやブログなどでチャートやグラフが必要になった際は、ぜひ利用してみてくださいね。
