
サイトのデザインやブログの記事でアイコンを使うとき、よく利用されているサービスとしては「Font Awesome」があります。
この記事では現時点(2019年4月)最新版の「Font Awesome 5」の設定方法をご紹介します。
また、旧バージョンの「Font Awesome 4」を利用していた方向けに、アップデート方法も紹介します。
他のブログなどで「Font Awesome 4」の設定方法を紹介されている記事が多いですが、
バージョン5の方が公式サイトでアイコンが探しやすくなっているので最新版の「Font Awesom 5」をオススメします。
私自身も「Font Awesome 5」を利用しています。
ちなみに公式サイトは以下になります。
Font Awesome 4 はココ : http://fontawesome.io/icons/
Font Awesome 5 はココ : https://fontawesome.com/icons
「Font Awesome 5」の設定方法
今回紹介するのは、htmlのhead要素に参照スクリプトを記載する簡単な方法です。
head要素に以下の一行を追加するだけです。
File: font-awesome-5.html
-------------------------
<script defer src="https://use.fontawesome.com/releases/v5.0.9/js/all.js"></script>
htmlの全体の中で表現すると以下のようになります。
File: font-awesome-5-head.html
------------------------------
<html>
<head>
・・・
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/all.js"></script>
・・・
</head>
<body>
・・・
</body>
</html>
なお、Font Awesomeのファイルを直接ダウンロードして使用する方法もありますが、
そちらの方法が良い方は公式サイトに記載されているので参照ください。
Font Awesome 5 get-started : https://fontawesome.com/get-started
「Font Awesomeをカスタマイズしたい」や「極限まで読み込み速度を速くしたい」といった方以外は、
私が紹介したhead要素に一行追加する方法をおすすめします。
「Font Awesome 5」のアイコンの使用方法
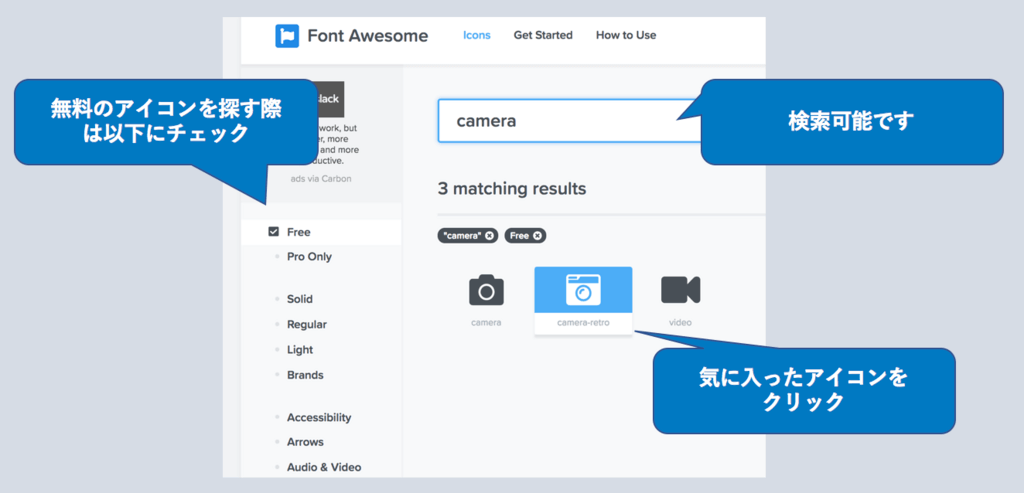
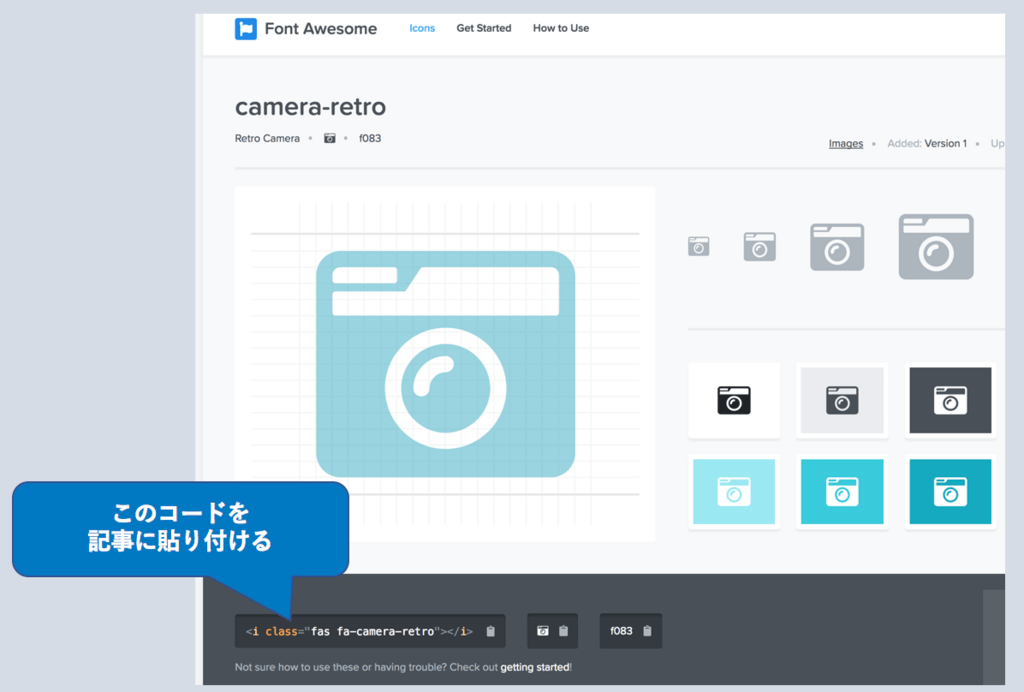
アイコンの使用方法はとても簡単で以下の公式サイトから気に入ったアイコンのコードをコピーして貼り付けるだけです。
最新の公式サイトでは、アイコンがカテゴリ分けされているので探しやすくなっていますよ。
なお、有料版のアイコンもありますが、無料で使う場合は「Free」にチェックした状態で探しましょう。
Font Awesome icons : https://fontawesome.com/icons


アイコンの拡大・縮小もhtmlのclassに設定を加えるだけで簡単にできます。
File: font-awesome-5-example.html
---------------------------------
<!-- 75%に縮小(fa-xsをつける) -->
<i class="fas fa-camera-retro fa-xs"></i>
<!-- 87.5%に縮小(fa-smをつける) -->
<i class="fas fa-camera-retro fa-sm"></i>
<!-- 通常版 -->
<i class="fas fa-camera-retro"></i>
<!-- 133%に拡大(fa-lgをつける) -->
<i class="fas fa-camera-retro fa-lg"></i>
<!-- 2倍に拡大(fa-2xをつける) -->
<i class="fas fa-camera-retro fa-2x"></i>
<!-- 5倍に拡大(fa-5xをつける) -->
<i class="fas fa-camera-retro fa-5x"></i>
<!-- 10倍まで拡大可能 -->
「Font Awesome 4」から「Font Awesome 5」へアップデートする方法
すでにhead要素に一行を追加する形で「Font Awesome 4」を使っている方が
「Font Awesome 5」へアップデートする方法についてご紹介します。
「Font Awesome 4」と「Font Awesome 5」では、アイコンの
classの記載方法が異なります。
そのため、単純にアップデートする場合は「Font Awesome 4」のアイコン使った箇所を全て書き換えないといけません。
さすがにそれは大変ですが、助かることに
公式サイトで「Font Awesome 4」から「Font Awesome 5」へアップデートする際に利用できる
スクリプトが紹介されています。
具体的な方法ですが、以下のようにhead要素を修正するだけです。
File: font-awsome-4-to-5.html
-----------------------------
<!-- 「Font Awesome 4」 -->
<html>
<head>
・・・
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
・・・
</head>
<body>
・・・
</body>
</html>
<!-- ↓↓↓↓↓ 以下のように修正 ↓↓↓↓↓-->
<!-- 「Font Awesome 4」から「Font Awesome 5」へ -->
<html>
<head>
・・・
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/all.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/v4-shims.js"></script>
・・・
</head>
<body>
・・・
</body>
</html>
以下のスクリプトが、「Font Awesome 4」から「Font Awesome 5」への読み替えをやってくれています。
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/v4-shims.js"></script>
これで「Font Awesome 4」、「Font Awesome 5」のどちらのアイコンも使用できる状態となります。
まとめ
現時点(2019年4月)最新版の「Font Awesome 5」の設定方法をご紹介しました。
また、すでに「Font Awesome 4」を使っている人向けに「Font Awesome 5」へアップデートする方法についても紹介しました。
アイコンをうまく活用して素敵なサイトやブログにするための参考になればうれしいです。
